티스토리 뷰
1.파일 생성
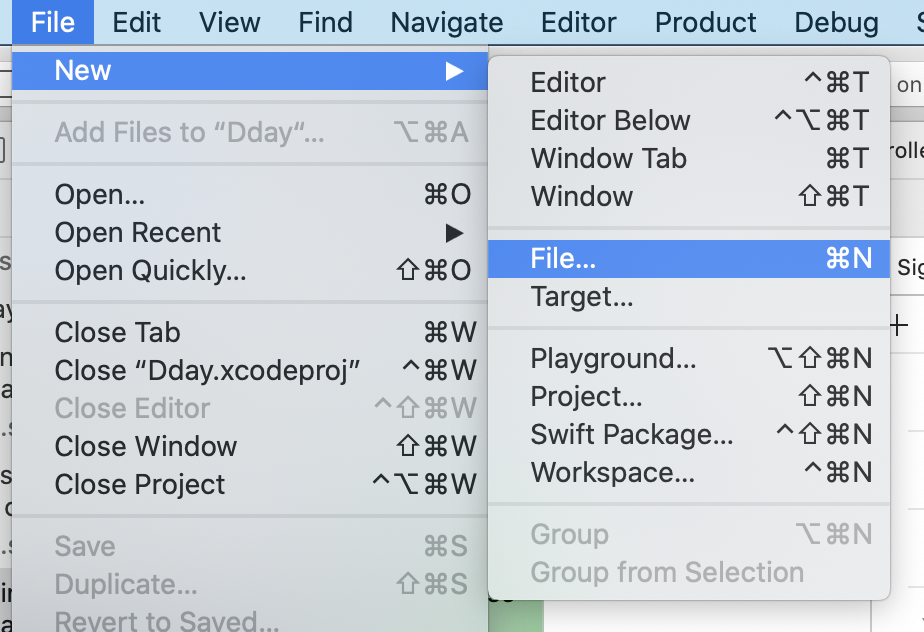
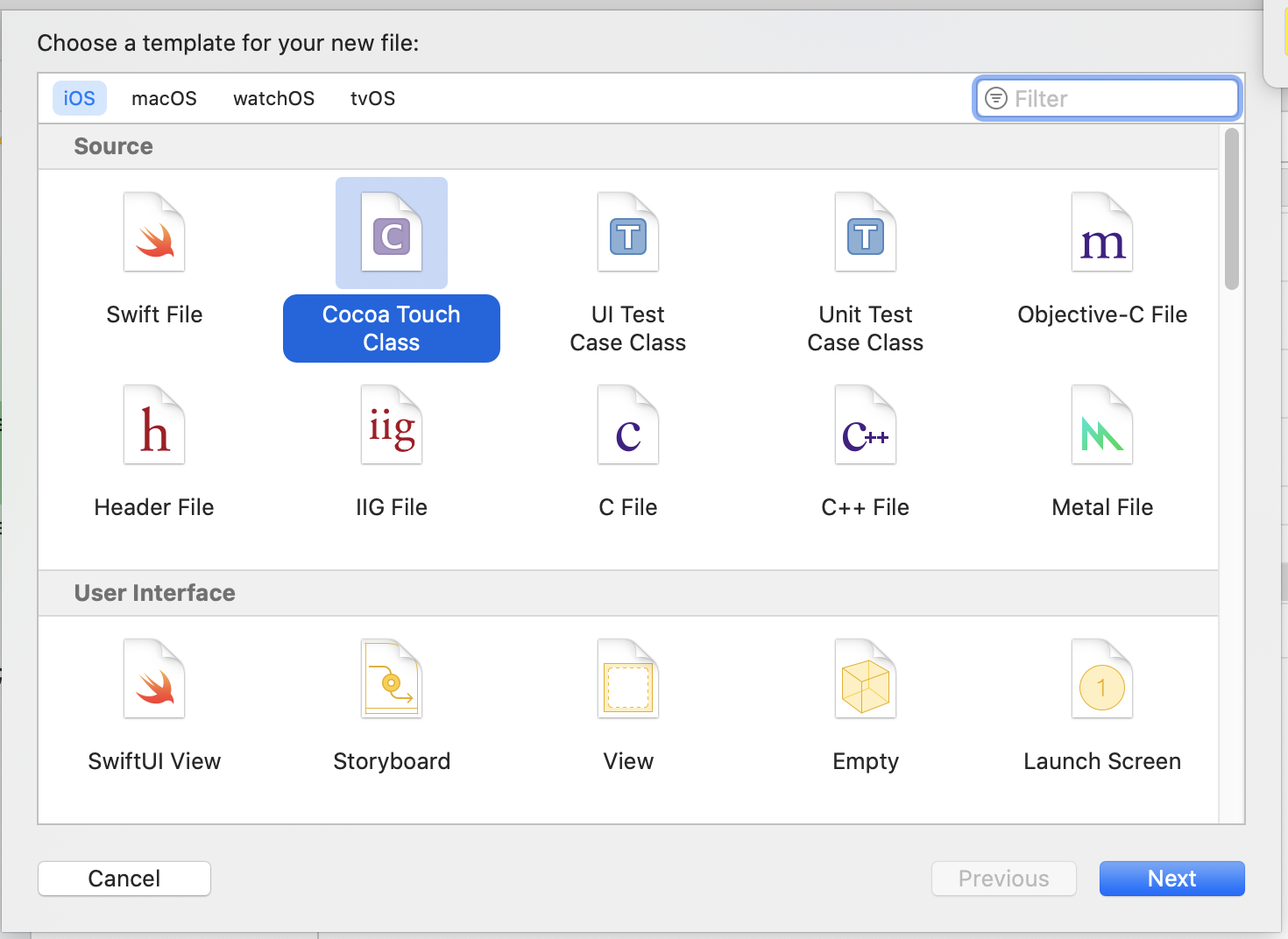
[File] - [New] - [File] -> Cocoa Touch Class


2. storyboard 화면 추가하기

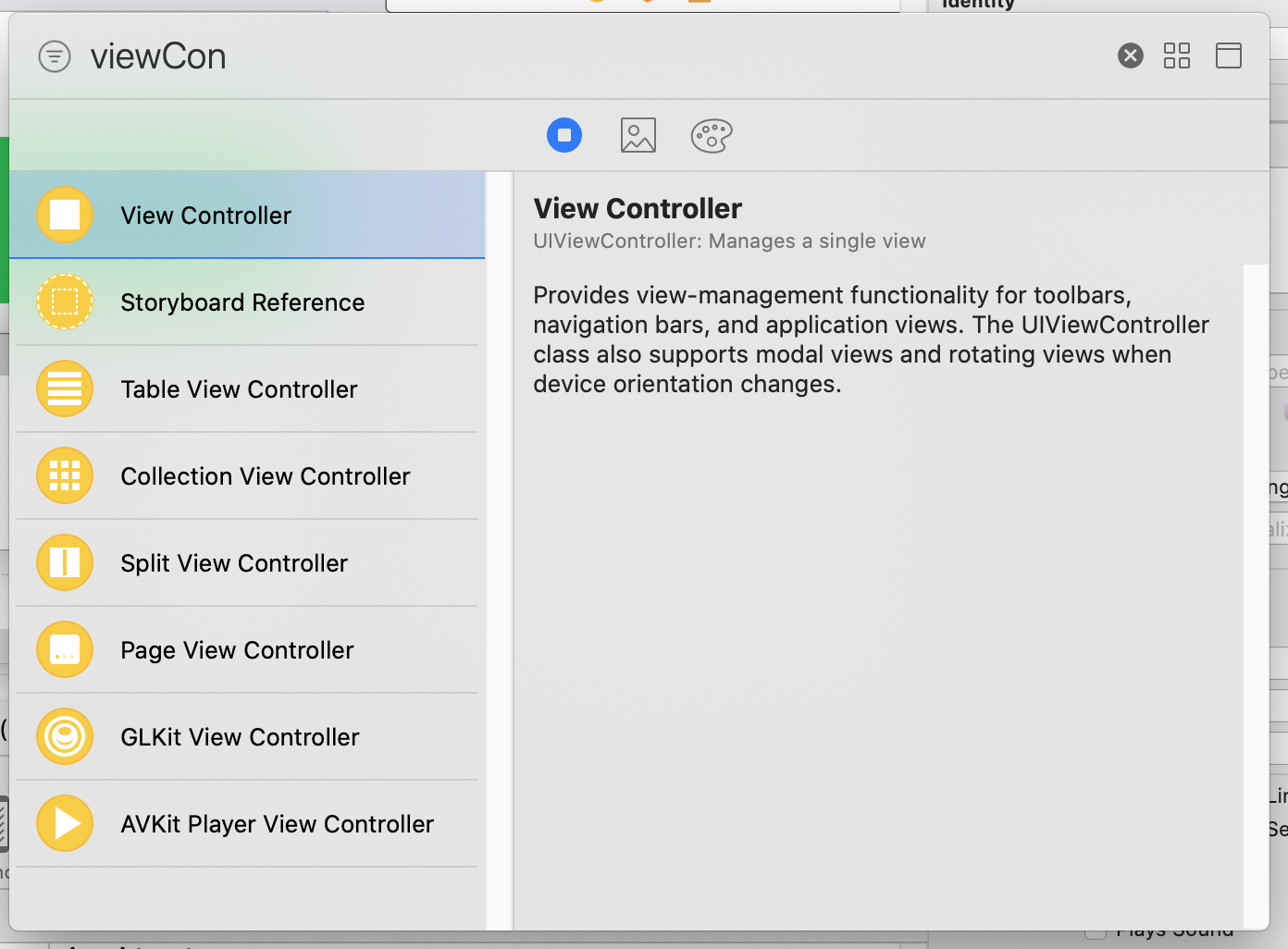
Main.stroryboard에서 View Controller 추가


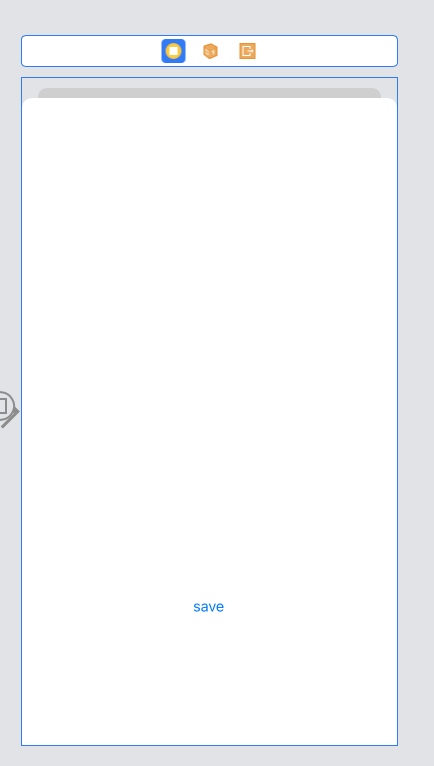
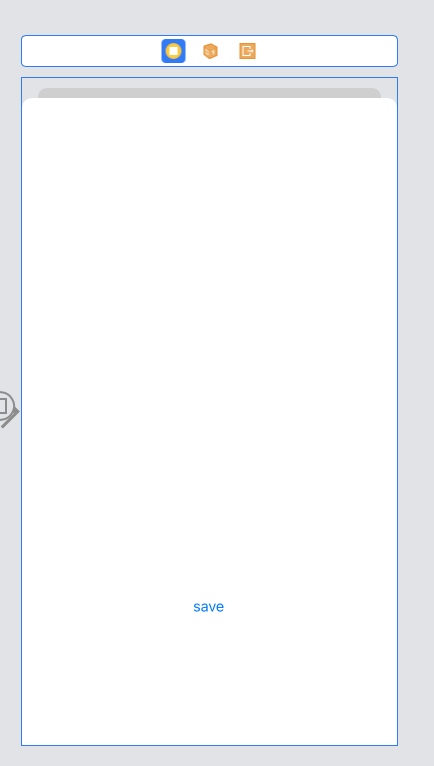
-새로 추가된 이미지의 view Controller 아이콘 선택(왼쪽이미지 위의 아이콘 세개 중 가장 왼쪽 아이콘)
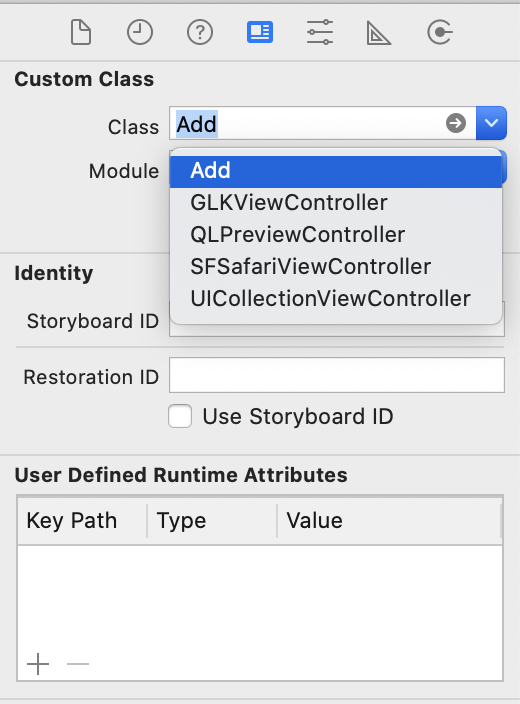
-Custom Class의 Class를 새로 추가한 View로 바꿔준다.(나의 경우는 Add)
3.화면 전환
Ctrl을 누른 상태에서 버튼을 누르고 새로운 화면으로 끌어다 놓으면 아래와 같은 메뉴가 뜬다.
[Present Modally] 선택. 화면과 화면사이의 연결표시가 생기면 성공!!(동그라미 안에 네모 그려져있는거)

4. 이전 화면으로 돌아오기
새로운 화면의 siwft파일
@IBAction func saveDday 함수 작성
import UIKit
class Add: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func saveDday(_ sender: UIButton){
dismiss(animated: true,
completion: nil)
}
}
5.함수 연결


버튼 하나 만들어서 위에서 생성한 함수 연결해 주기
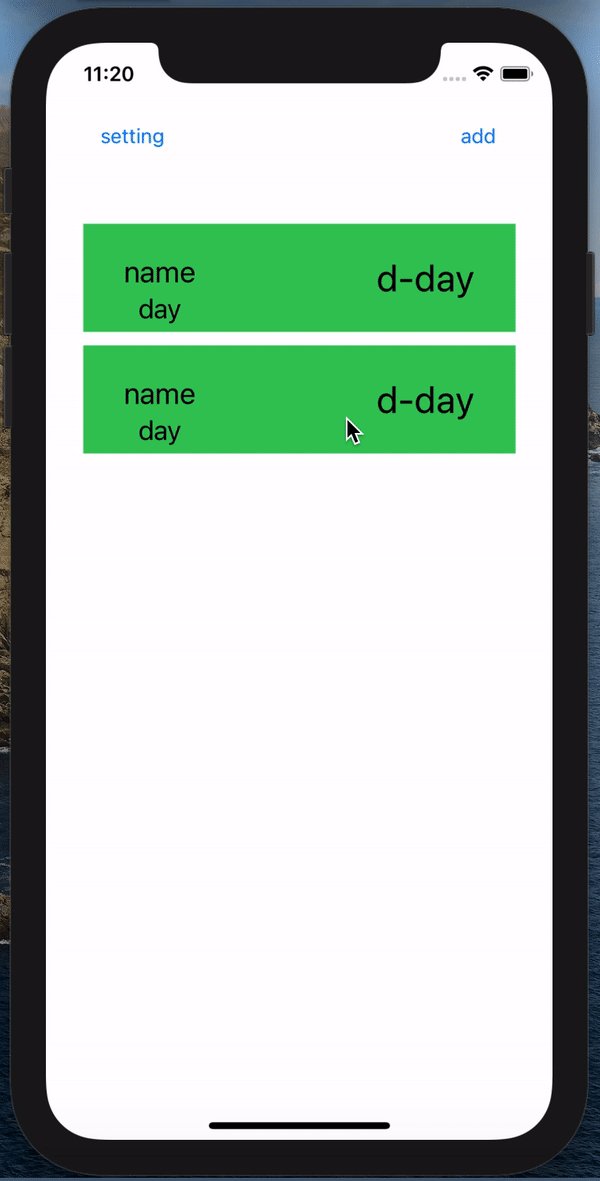
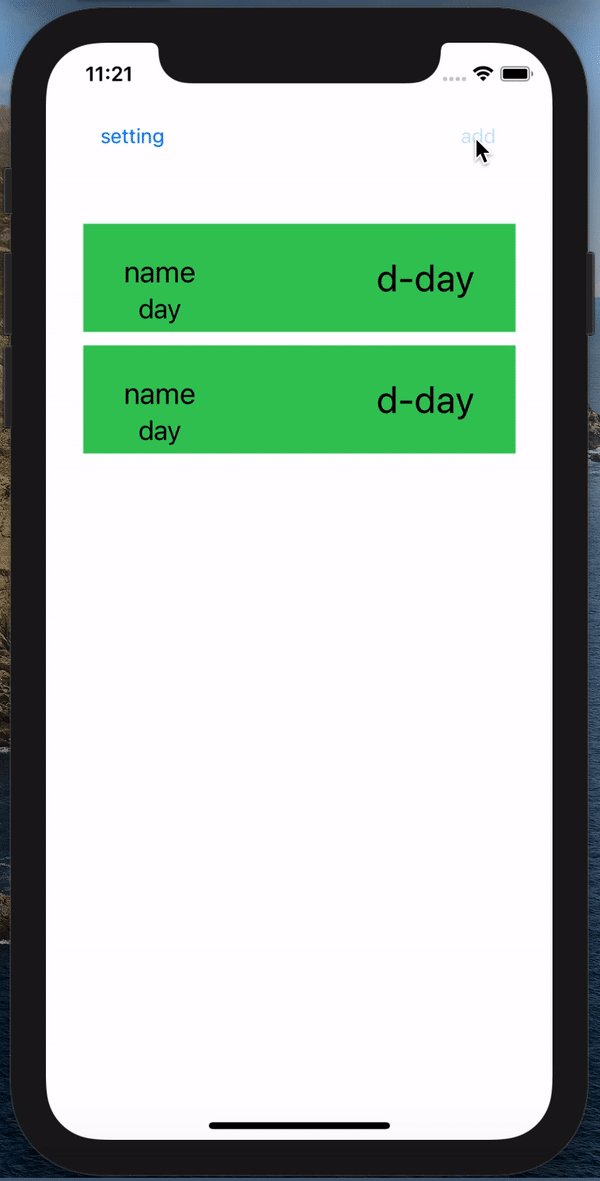
6.테스트

**참고
https://www.youtube.com/watch?v=z04GfX_yUOs&list=PLz8NH7YHUj_ZF2oja5rP4Sow5KK1zf2yk&index=47
반응형
'ios' 카테고리의 다른 글
| [ios]앱스토어 배포 과정 및 후기 (2) | 2021.12.27 |
|---|---|
| [WidgetKit]TimlineProvider, TimelineEntry(작성 중) (0) | 2021.12.22 |
| [WidgetKit]Widget이란? & Widget 만들기 (0) | 2021.12.22 |
| [ios]앱스토어 등록 전 알아두면 좋을 것들 (0) | 2021.12.18 |
| [error] unable to dequeue a cell with identifier (0) | 2021.08.09 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- xcuserdata
- 애플 인증서
- sileo
- 프로퍼티 래퍼
- 이분탐색
- property wrapper
- 클로저
- 장고
- readme ignore파일 포함한 repository
- palera1n
- provisioning key
- main branch
- 백준 4673 swift
- 알고리즘
- mvvm in swiftui
- ios mvvm
- Xcode
- 애플 인증
- 백준알고리즘
- 파이썬
- SWiFT
- closure
- New Group Without Folder
- ios
- New Group
- xcsharedata
- Widget
- 백준
- django
- 백준 1065번 swift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
