 [WidgetKit]TimlineProvider, TimelineEntry(작성 중)
[WidgetKit]TimlineProvider, TimelineEntry(작성 중)
widget을 만들면 기본으로 만들어지는 코드들을 보면 TimelineProvider, TimelineEntry 가 만들어지고, Configuration생성자에서 provider 라는 파라미터에서 Provider()를 받는 것을 확인할 수 있습니다. Timeline이 들어간 것들은 다 widget을 언제 업데이트 할지에 관여한다고 보면 될 듯 합니다. 이해하고 써먹는데 애좀 먹은 부분이 timeline 관련한 부분이었습니다. 지금 정리안하면 분명 나중가서 까먹고 다시 공부할게 뻔하기에, 정리하려고 합니다. 1.TimelineProvider 공식문서를 보면 TimelineProvider는 widget이 언제 업데이트 될지 알려주는 프로토콜임을 알 수 있습니다 TimelineProvider를 이해하려면 ti..
 [WidgetKit]Widget이란? & Widget 만들기
[WidgetKit]Widget이란? & Widget 만들기
1.Widget 이란? 공식문서를 보면 WidgetKiet은 앱과 관련있는 콘텐츠를 한눈에 보여준다고 합니다. 또한 앱에 빠르게 접근할 수 있도록 하며 3개의 다른사이즈(small, medium, large)를 제공합니다. 유저가 위젯을 스택으로 쌓았을 때는 적절한 시간에 관련있는 정보가 가장 위에 오도록 rotate 시키기도 합니다 위젯을 실행시키기 위해서는 widget extension을 추가해야 합니다. timeline provider로 위젯내용이 언제 업데이트 될지 설정할 수 있으며, swiftUI를 이용해 위젯에 표시될 콘텐츠를 보여줍니다. 2.Widget 만들기 1. File > New > Target 2. Widget Extension 3. extension 이름 입력 4. Click Fin..
1.개발자 계정등록 1년에 12만9천원 결제 후 계정이 활성화되기 까지 약 2일 소요 2.앱 심사 심사는 보통 2일안으로 끝남 앱 미리보기에 'Test'란 단어가 들어가면 안됨. 아카이브에서 빌드파일 업로드 후 app store connect에 빌드 파일이 안보인다면 메일을 확인해 볼 것 3.사이즈별로 앱 아이콘 만들어주는 사이트 https://appicon.co/ App Icon Generator appicon.co 4.UX/UI 디자인하기 https://www.figma.com/files/recent?fuid=1052112394825484744 Figma www.figma.com
 [error] unable to dequeue a cell with identifier
[error] unable to dequeue a cell with identifier
NSInternalInconsistencyException', reason: 'unable to dequeue a cell with identifier reuseIdentifier - must register a nib or a class for the identifier or connect a prototype cell in a storyboard' tableview tableview의 cell 화면에 불러오는 과정에서 에러남. 스토리보드에서 Identifier 설정하고, 코드에도 똑같이 적용시켜주면 해결~ let cellIdentifier = "Customcell" func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) ..
 [ios]Storyboard화면 추가하기
[ios]Storyboard화면 추가하기
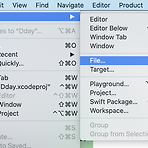
1.파일 생성 [File] - [New] - [File] -> Cocoa Touch Class 2. storyboard 화면 추가하기 Main.stroryboard에서 View Controller 추가 -새로 추가된 이미지의 view Controller 아이콘 선택(왼쪽이미지 위의 아이콘 세개 중 가장 왼쪽 아이콘) -Custom Class의 Class를 새로 추가한 View로 바꿔준다.(나의 경우는 Add) 3.화면 전환 Ctrl을 누른 상태에서 버튼을 누르고 새로운 화면으로 끌어다 놓으면 아래와 같은 메뉴가 뜬다. [Present Modally] 선택. 화면과 화면사이의 연결표시가 생기면 성공!!(동그라미 안에 네모 그려져있는거) 4. 이전 화면으로 돌아오기 새로운 화면의 siwft파일 @IBActi..
- Total
- Today
- Yesterday
- xcuserdata
- 백준알고리즘
- property wrapper
- 백준 1065번 swift
- 이분탐색
- readme ignore파일 포함한 repository
- 백준
- New Group Without Folder
- django
- Xcode
- ios
- Widget
- main branch
- New Group
- 애플 인증서
- closure
- 알고리즘
- 프로퍼티 래퍼
- SWiFT
- mvvm in swiftui
- 애플 인증
- palera1n
- 백준 4673 swift
- sileo
- ios mvvm
- 파이썬
- 클로저
- 장고
- provisioning key
- xcsharedata
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
